V 0.3:
- Glow puzzle pieces - Chosen, completed, etc..
- Complete Pieces with each other - Grouping
- Full screen or windowed
- Check image formats
- Prepackaged images
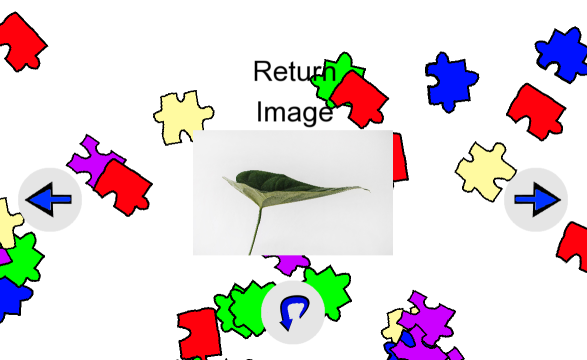
- Gui control for selecting files
- Save puzzle for later solve
- “Hint” - Where you should put a puzzle piece.
- Special glowing piece which bring more points.
V 0.3 Bugs:
- Button press bug
The progress is slow because I’m designing the road to the next versions and want to set a general direction so all the infrastructure code I develop will be used properly.
The Gui control for file selection isn’t ready as it has ton of UI bugs.
It also lacks basic library support for proper UI containers, margin and paddings.
Prepackged images
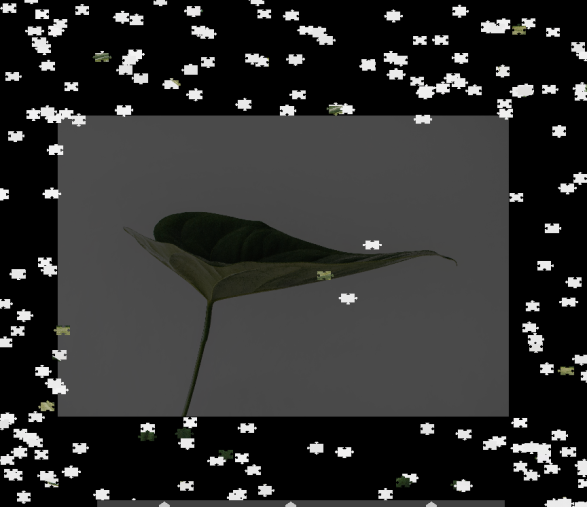
I’ve prepared the UI and mechanism to prepare prepackaged images.
A prepacked image is a high resolution image which will suit better making a puzzle.
It will allow the game to contain pre-existing images so you won’t have to load yours.
Of course generation of puzzles is still the key concept of the game therefore it will remain my #1 feature :)


Json settings
Settings will be saved into a json file for easier useability and readability.
Will contain different settings, current settings:
1 | { |
FPSRateLimit:
Limits the fps rateResolutionWidth:
Screen widthResolutionHeight:
Screen heightFullScreen:
Should open in full screen.
If not will ignore width and height of settings.UseWindowsFileSelection:
True to use the basic windows file selection,
False to use the custom UI (Used for testing mostly)
Save puzzle for later solve
Saving is a cruical point in my tiny game.
Basically it means I need to develop serialization process.
For generation based games there are 2 ways to handle save:
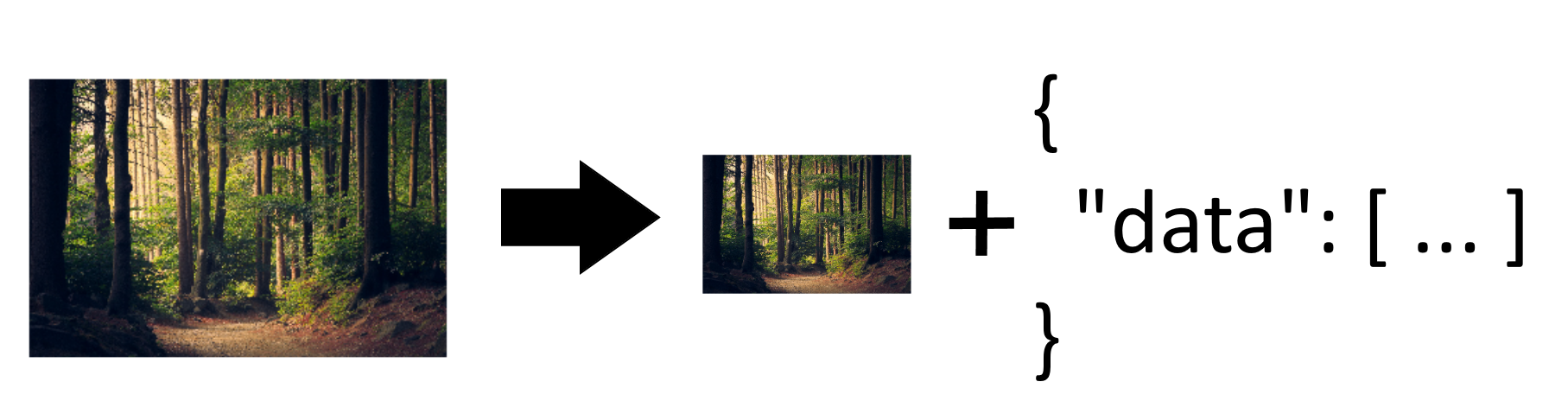
Serialization

The method takes the whole piece as an image and saves it as pixel by pixel data file.
This will allow to save the actual pixel data with game data like positions and if it was solved already.
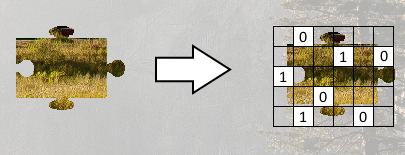
Metadata + Generation

The other option is to save only the source image with additional information which contains what kind of pieces we had because the sides generation is random.
This will allow us to save space on save data files and allow quicker auto-saves when solving puzzles.
Serialization vs generation
At the end they are both useful and will be included - serialization or marshling has other benefits such as keeping track on single pieces or generating single piece data to prepare for sending over the network.
Lines of code
Previous version:
| Language | code | files | blank | comment |
|---|---|---|---|---|
| C# | 76 | 3,498 | 141 | 700 |
Current version:
| Language | files | code | blank | comment |
|---|---|---|---|---|
| C# | 106 | 5642 | 1058 | 353 |
2144 new lines of code :)
This version is not done yet so when I will be done with V0.3 I will include it in the dev-log post :)
Previous dev-logs of the puzzle game:
Dev Log - Puzzle game - 1 Dev Log - Puzzle game - 2 Dev Log - Puzzle game - 3 <---- Contains download of the V0.2 version Dev Log - Puzzle game - 4 Thanks for reading!





