הקדמה
לעיתים שומעים על טכנולוגיות חדשות וכלי פיתוח חדשים והדבר הראשון שעולה לי לראש זה שאני חייב לראות מה זה!
טכנולוגיות חדשות כאלו נקראות - Bleeding Edge מכיוון שהן בחזית הטכנולוגיה.
אלו כלים שיש בהם סיכון רב כי לא ידוע אם הקהילה תקבל את הכלים האלו ואם זה יחזיק במבחן החיים.
בפוסט הזה אציג סביבת הרצה חדשה ל-Javascript הנקראת - Bun.
מה זה Bun?
קישור:
https://bun.sh/
Github:
https://github.com/oven-sh/bun#install
Bun היא סביבה חדשה לבנייה והרצה של Javascript ו -Typescript.
תאורתית היא באה להחליף את NodeJS.
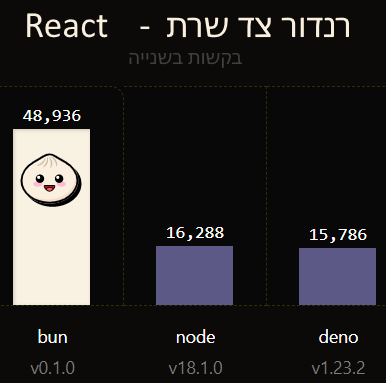
לפי גרפי הביצועים שלהם, המימוש של הסביבה הווירטואלית יותר מהירה:

כרגע סביבת הפיתוח קיימת ללינוקס בלבד לכן צריך להשתמש ב- wsl בווינדוס.
עוד סיבה להתנסות בטכנולוגיה הזו :)
התקנה
בהתקנה פשוט תריצו את הפקודה הבאה:
curl https://bun.sh/install | bash
פקודה bun
bun
1 | bun: a fast bundler, transpiler, JavaScript Runtime and package manager for web software. |
ביצירת פרוייקטים יש גישה נוחה לתבניות חדשות שיכולות לעזור לכם ליצור אפליקציות במהירות:
פקודת bun create
bun create
1 | Welcome to bun! Create a new project by pasting any of the following: |
אפליקציית hono
בשביל הדמו אני אעשה אפליקציית hono:

1 | bun create hono |
Hono היא כמו Express - חבילה לבניית Web API.
שילוב wsl עם ווינדוס
אני רוצה לעבוד עם הכלים שיש לי בווינדוס על הקבצים שנמצאים במערכת לינוקס.
כיצד לעשות זאת?
ניתן לגשת לתיקיות של מערכות ההפעלה פשוט דרך :

\\wsl.localhost\
אני התקנתי kali ו -ubuntu:

פרוייקט חדש
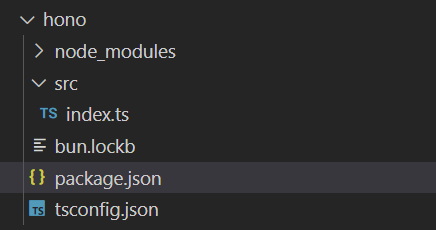
אחרי ההרצה נוצר לנו פרוייקט עם קבצי הקונפיגורציה:

ע”י יצירה של קובץ .env ניתן לשנות פרמטרים כגון פורט.
קוד
בקוד הבא אנחנו מחזירים Hello World בכניסה לשירות שלנו:
1 | import { Hono } from "hono"; |
כשאנחנו ניגשים לנקודת גישה זה מדפיס לנו:

יצירת פרוייקט React
bun create react
זה יוצר לנו פרוייקט מאוד מסודר:

מריצים bun dev ומתחילים לעבוד:

זהו פרוייקט שיכול להבטיח שינויים גם בפרוייקטים קיימים כמו Deno ו- NodeJs בעצמם.
בסוף המטרה היא ליצור כלים ואפליקציות שייעזרו לנו לבנות במהירות ופשטות תוכנות אפקטיביות.
ביצועים, פשטות ושימושיות אלו מטרות שצריכות להיות לכל אחד שכותב קוד לאנשים.
תודה על הקריאה!






