Hexo-card-links
על מנת ליצור כרטיסיות לינקים בצורה פשוטה יותר וגמישה העברתי את הקוד שהיה טמוע בתוך האתר לתוסף.
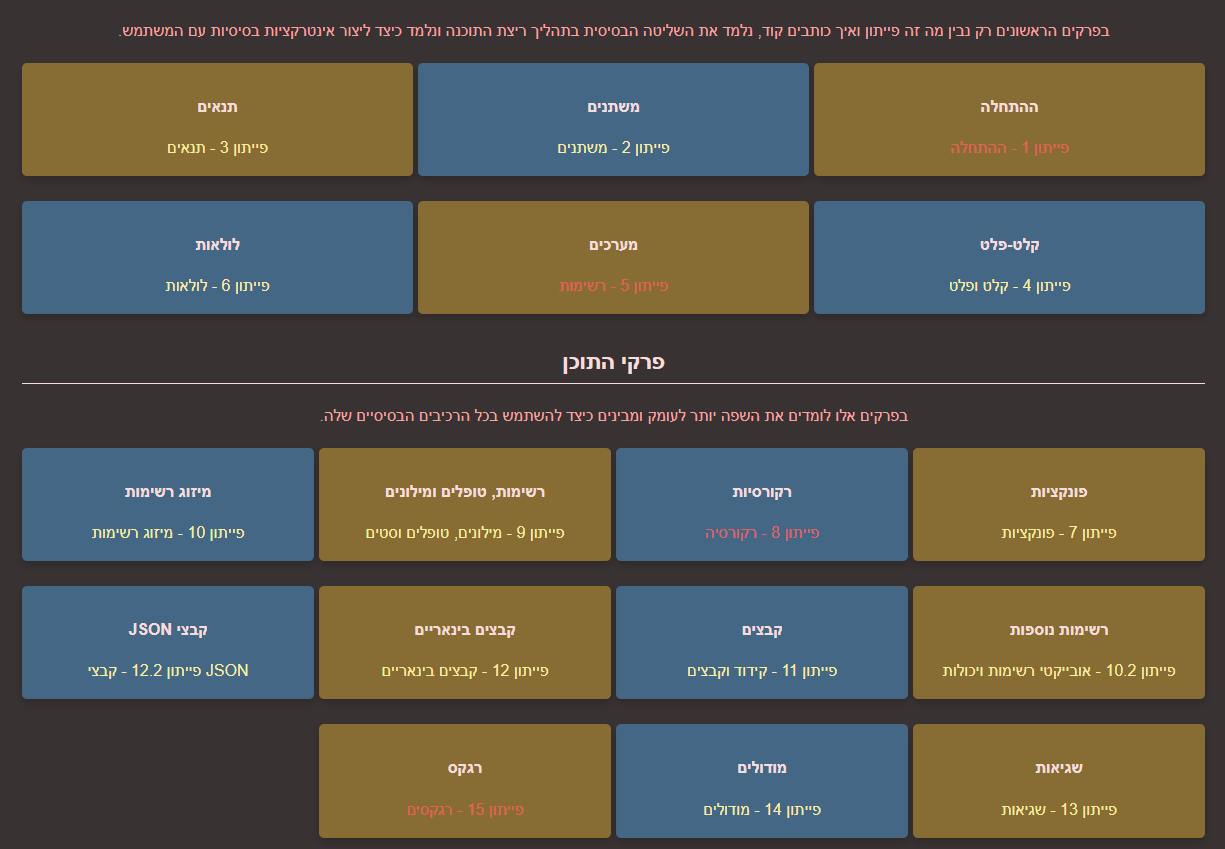
איך זה נראה לדוגמא:

שימוש והורדה:
להורדה עבור כל בלוג המפותח בעזרת hexo.
npm i hexo-card-links.
שימוש
משתמשים ב-cardgroup כדי להחיל קבוצה שלה.
הפרמטר שמכניסים זה כמות הכרטיסיות בשורה.
וכל שורה מכילה cardlink.
הרנדור ייתבצע באופן מלא ולכן אפשר לרנדר כל דבר!
אבל שימו לב למה אתם מכניסים לשם.
1 | {% cardgroup 3 %} |
אם יש לכם בלוג hexo ואתם רוצים לשדרג אותו בכרטיסיות מוזמנים להשתמש :)
תודה!






