Dark theme!

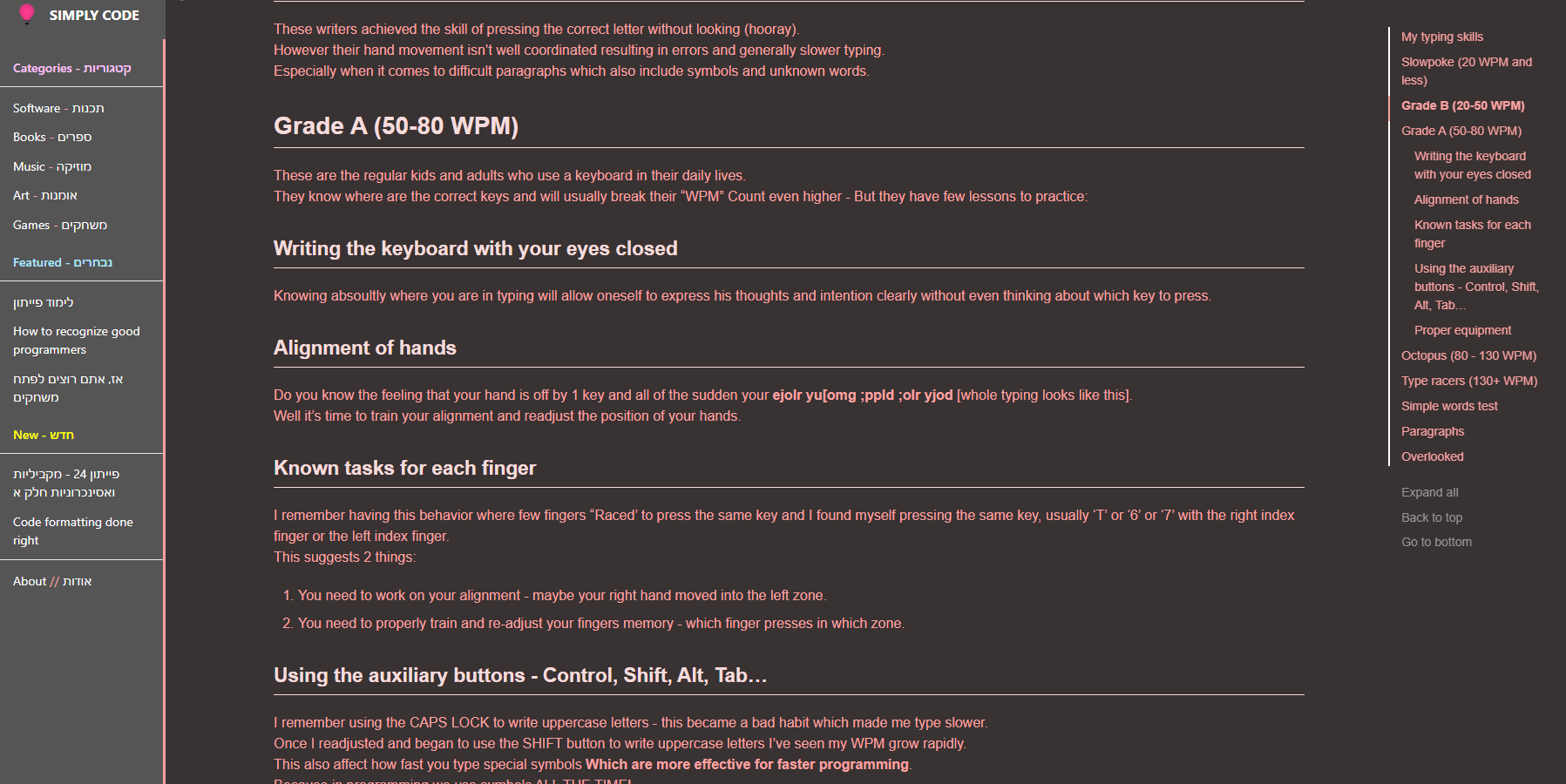
The dark theme in its first version is here!
I like the light colors that I have, these colors are calm and easy on the eyes.
The dark theme creates a constrast with the darker background so it’s easy to read the content, the code and the images.
It still needs some tweaks but I feel happy with the results.
The menu is kept the same colors as an anchor to the colors.
Also a little bonus - few of the posts are glowing now! to emphasize some posts.
How to use the dark theme
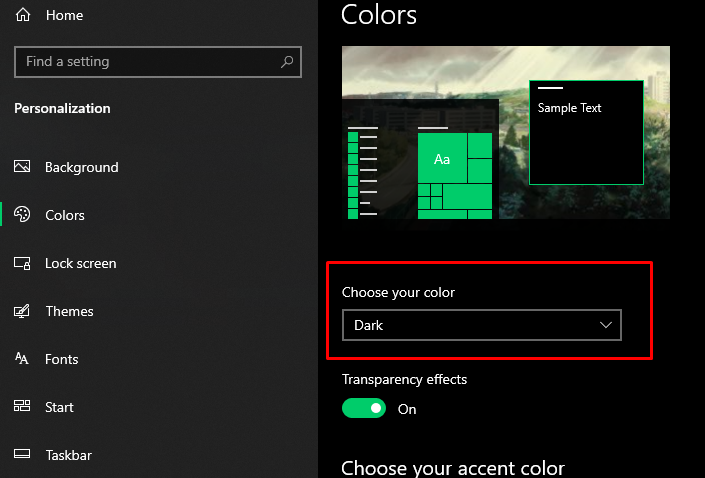
I use a general configuration which is usually set via the system.

In more detail - I use the query media:
1 | @media (prefers-color-scheme: ___) { |






